Last Updated 4 January 2021
You’re here because you want to add a website shortcut to your macOS Dock, and open your favorite websites like a native application.
Well, I’m here to tell you it’s pretty easy. With this simple tutorial, you’ll also be able to place the launch icons anywhere on the Dock you’d like.
There are basically two different quick solutions. You can either create a .webloc file, or you can use the method detailed here and create a short, simple script.
Both give you a true website shortcut on your Mac Dock. But the script option I’m about to show you lets you choose which browser to launch the website URL in. Even if it’s not your default browser!
Steps Included in This Tutorial:
- Create Your Website URL Shortcut
- Customize The Script
- Save Your New Script as an App
- Make the Icon Image for the Shortcut
- Prep Your Website Shortcut App
- Add The Website Shortcut to Your Dock!
If you’re interested in the .webloc method, adding a web shortcut to your Dock with a .webloc is worth a try. But using a script to add a website to your Dock is even easier. Even for fairly average non-technical users. You can do it without downloading any third-party applications, and you get the option of choosing non-default browsers to open your desired link.
So let’s get down to it.
Add a Website to Your Dock with Apple Script
This tutorial will show you the script solution, and include an example app icon image file. But you can always make your own image too. We’ll also use an online icon converter to turn your image file into an ICNS (Apple Icon Image), which I’ll walk you through later on.
1. Create Your Website URL Shortcut
- Start by opening the “Script Editor” application that comes pre-loaded on your Mac.
- Select “New Document” (or “File” > “New”).
- Paste the following code into your new Script Editor document:
tell application "Google Chrome"
if it is running then
make new window
open location "https://mail.google.com/"
delay 1
activate
else
activate
open location "https://mail.google.com/"
delay 1
activate
end if
end tell(Here are the keyboard shortcuts to copy and paste)
2. Customize The Script
This example script will open ‘mail.google.com’ in Google Chrome, regardless of whether Chrome is currently set to be your Mac’s default browser.
- To change the Browser that your new shortcut will open in, change “Google Chrome” to…
- “Firefox” for Firefox
- “Brave Browser” for Brave
- “Safari” for Safari
- Remember, for this to work, you do need the browser you chose installed on your computer. And don’t forget to keep the name in quotes. If you have a browser that isn’t listed, open your Applications folder, and use the exact name listed to reference it.
- Next, open your browser of choice (I’m personally a fan of Brave), and navigate to the website you want to make an app-like shortcut to.
- If you’re making a shortcut to an authenticated web app, sign in to your respective account before pulling the URL.
- Then highlight the URL text at the top of your browser and copy it. The Mac keyboard shortcut for copying is to hold the ‘command’ key and hit the ‘C’ key (cmd+C).
- Then replace the URLs in the script example with the URL you copied by highlighting everything inside the quote marks and pasting (cmd+V). Make sure the quotation marks are still there, and make sure the URL you pasted includes the https:// part.
3. Save Your New Script as an App
- Select “File” > “Save…”
- Name your script as you want this shortcut app to appear. For instance, “Google Mail”. From now on, I’ll call this [[Your App]].
- Chose your Applications folder as the save location.
- Select “Application” from the “File Format” dropdown.
- Hit “Save”
4. Make the Icon Image for the Shortcut
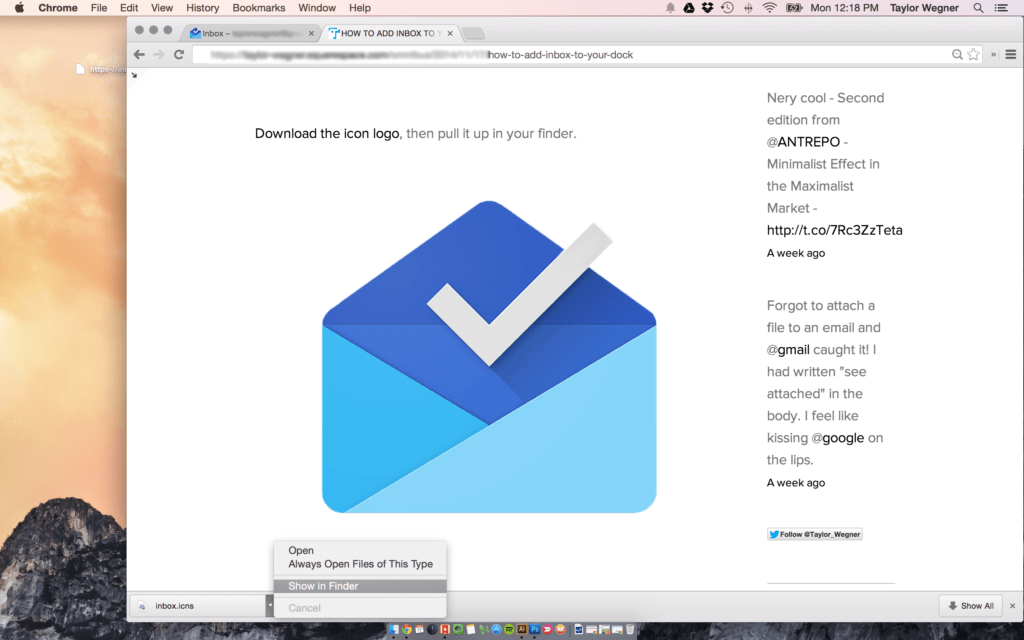
- Download or create your desired icon image. In this tutorial, I’ll use this example Google Inbox PNG image file. Mostly because I miss Google’s Inbox app every day. RIP.
- Optional: If you want to make your own image, go for it! There are tons of resources out there for learning design. Just make the image square, with exact dimensions of either 256px x 256 or 512px x 512px. Save it out as either a PNG (recommended) or JPG.
- With your PNG or JPG image in-hand, convert it to an ICNS file. There are plenty of easy and free services where you can easily convert your image file into ICNS file.
- With your new ICNS file ready, pull it up in your Finder. Leave this Finder window open, and continue to the next step.

5. Prep Your Website Shortcut App
Okay, you’ve created a simple script application and now have an icon file ready to go. Nicely done!
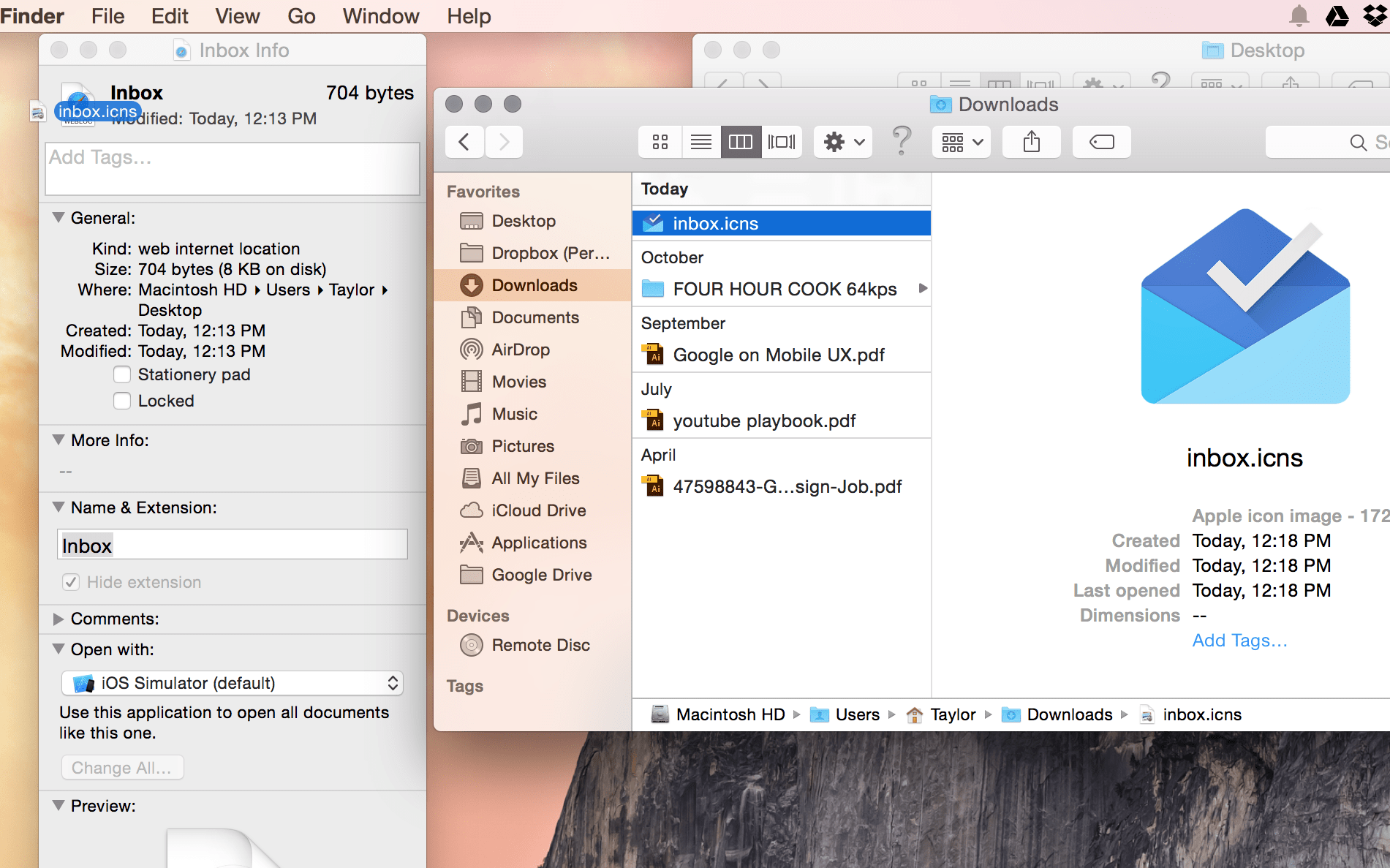
- Open a second Finder window alongside the Finder window that’s already open for your icon file (which will be in your Downloads folder if you used the icon in this tutorial). The keyboard shortcut to open a new Finder Window is Cmd+N.
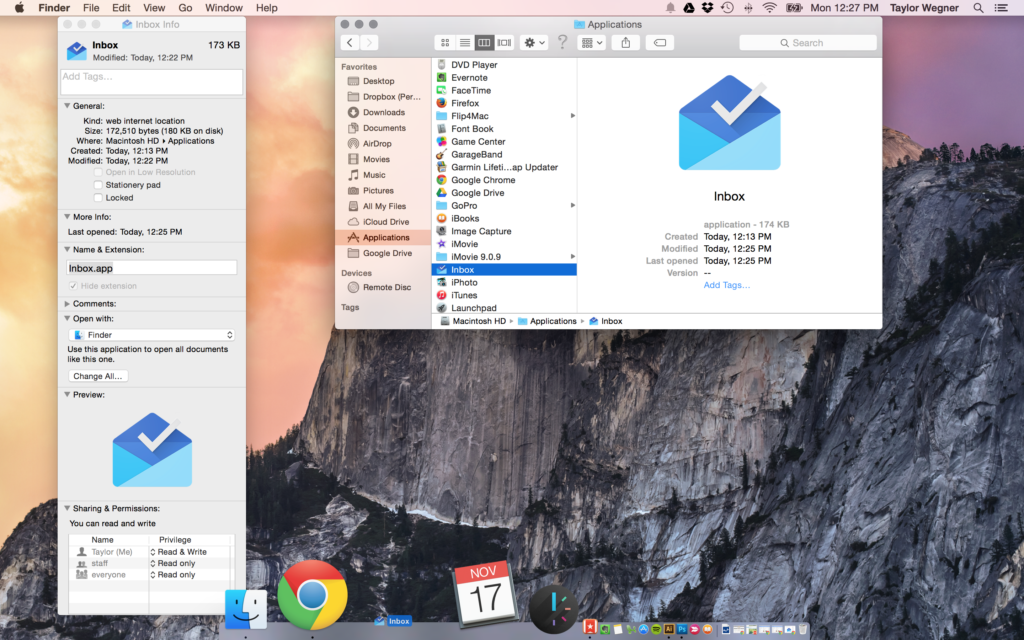
- Select the [[Your App]] file you started in step 1 (it’s in your Applications folder) and use the Cmd+I shortcut to open the Info window. Alternatively, you can also right click the file and “More Info”.
- Click–and–drag your ICNS icon file from your Finder window and release it in the top left corner of the Info window, over the preexisting icon.

6. Add The Website Shortcut to Your Dock!
- From the Applications folder, click–and–drag the [[Your App]] file to your Dock.

You’ve Successfully Added a Website Shortcut to Your Mac Dock
Congratulations, you’re ready to go! You now have a working Dock icon shortcut that will launch a web site like just like an app. And you used Apple’s Script Editor. Nicely done.
All that’s left is to close out of your Finder windows and launch [[Your App]] from the Dock!
Have a question? Let me know in the comments below!
THIS POST IS NOT AFFILIATED WITH OR ENDORSED BY GOOGLE. INBOX BY GOOGLE AND THE INBOX BY GOOGLE LOGO ARE THE PROPERTY OF GOOGLE INC.
This page contains some affiliate links. If you follow an affiliate link and purchase a product or service we may receive a commission. It’s what helps us keep content like this free. Regardless of potential revenue, we only recommend products or services we truly believe in.
Do you have any idea how you could modify this script to …
IF
url is already open in a Chrome tab
THEN
navigate to the tab
ELSE
execute rest of script to open in a new window
Thanks!
Great question! To open Gmail (or any link) from your Dock with an Apple Script AND check if the URL is already open, you could try something like this:
if application "Google Chrome" is running then
tell application "Google Chrome"
repeat with w in windows
set i to 1
repeat with t in tabs of w
if URL of t starts with "https://mail.google" then
set active tab index of w to i
set index of w to 1
return
end if
set i to i + 1
activate
end repeat
end repeat
open location "https://mail.google.com/"
end tell
else
tell application "Google Chrome"
activate
delay 1
repeat with w in windows
set i to 1
repeat with t in tabs of w
if URL of t starts with "https://mail.google" then
set active tab index of w to i
set index of w to 1
return
end if
set i to i + 1
activate
end repeat
end repeat
open location "https://mail.google.com/"
end tell
end if
This example takes into account most scenarios by checking whether Chrome is already running, looking through all open tabs for a specific URL, then ensuring that URL is launched and that the tab and window are brought forward. Depending on how quickly your computer launches Chrome, you may need to adjust the ‘delay’ value to be higher. Let me know how this works for you!
Great instructions! Thanks
My only issue is when I press the icon in the dock it opens the script editor box and I have to press the play button to get it to run.
How can I avoid this please?
Best regards
Thank you David! I apologize for the horrifically delayed response here. It sounds like something might’ve gotten twisted around step 3.4 (saving it as an ‘app’). Give it another whirl and make sure the file you’re pulling into the Dock is saved as an “Application” in addition to being saved into your computer’s Applications folder.